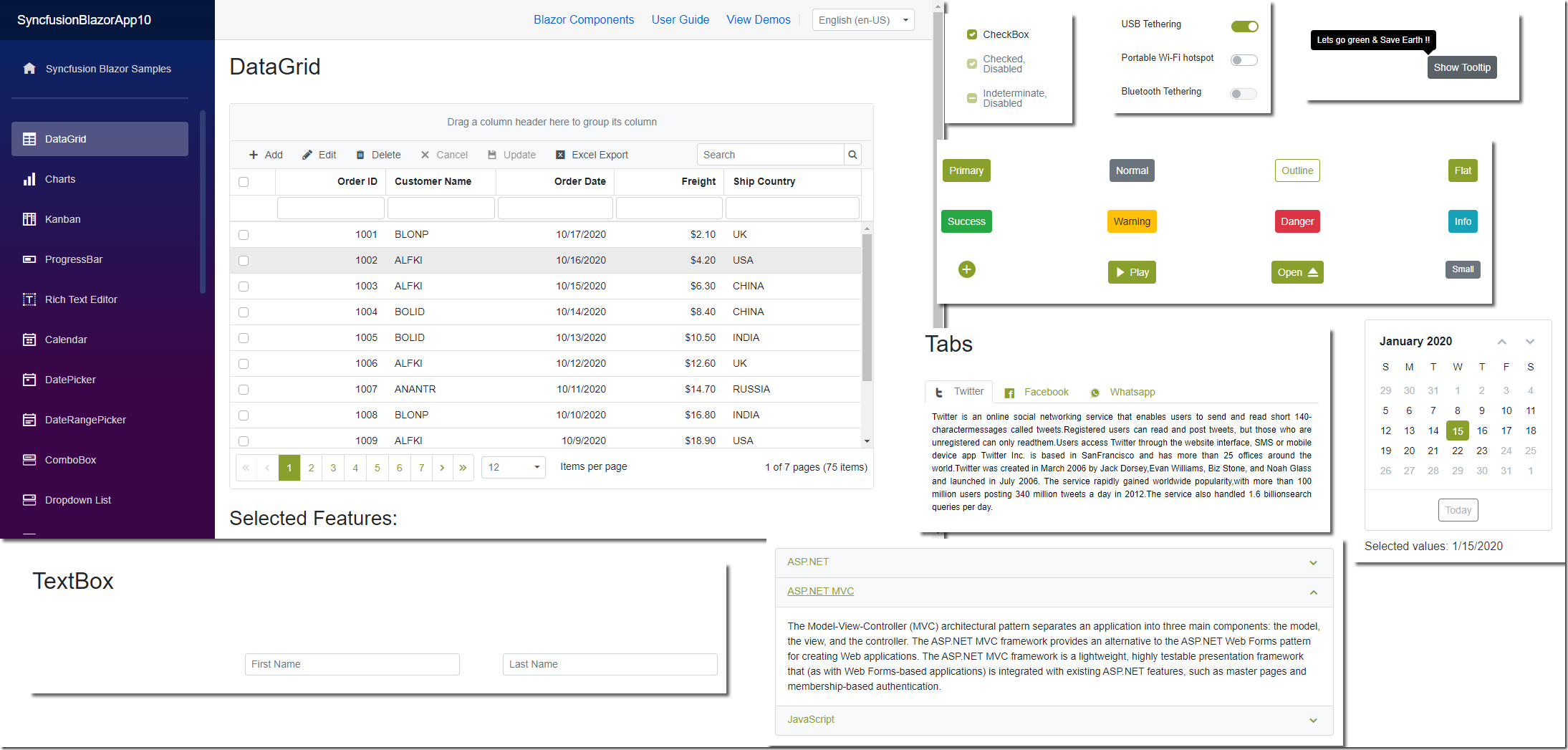
Syncfusion’s Styles
To be honest, I followed the instructions from Syncfusion (Built-in Themes and Theme Studio) but it never quite worked.
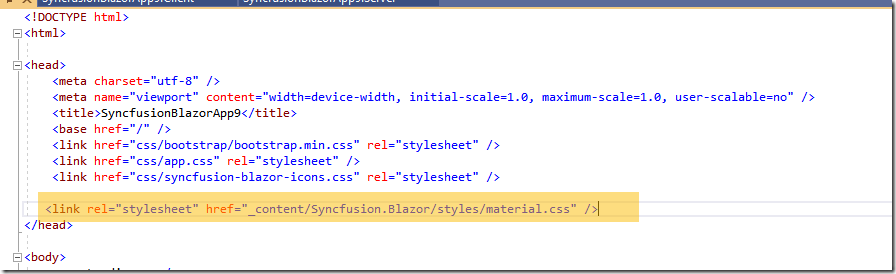
Sure you can swap out the bootstrap4.css (in Client/wwwroot/index.html) with the others for starters like so… but I wanted more, especially with the offer of Theme Studio. It wasn’t until I just used the scss file that it came together.
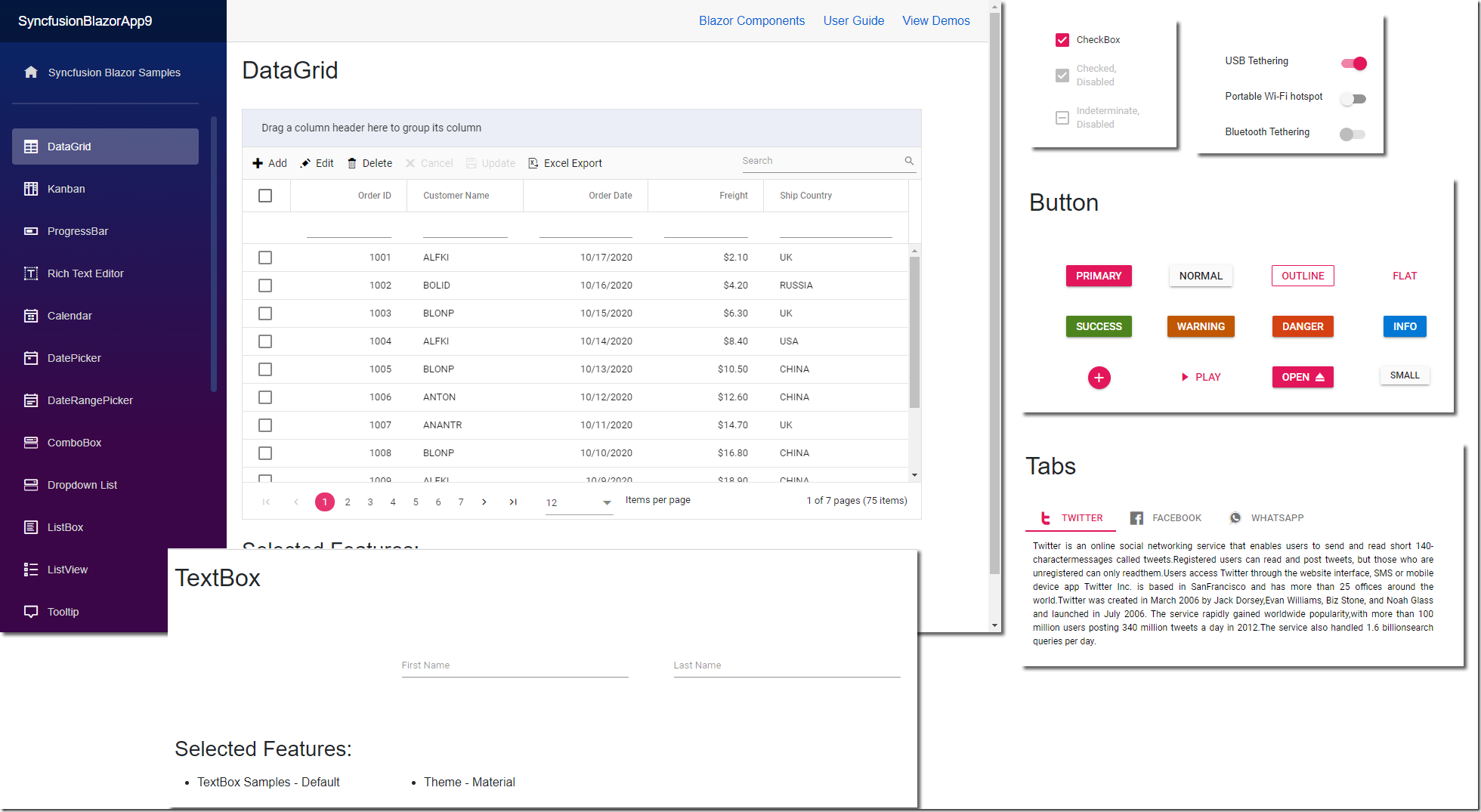
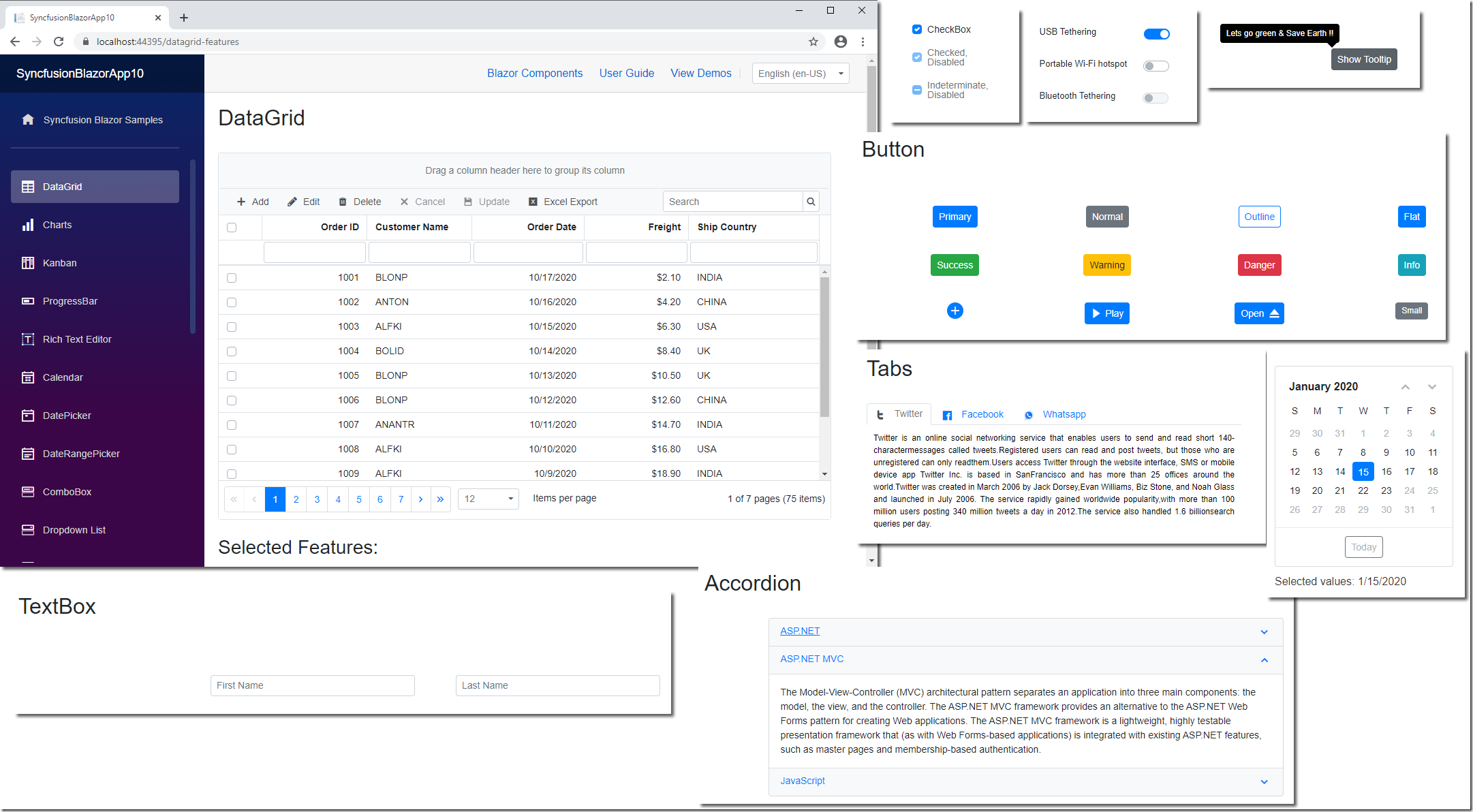
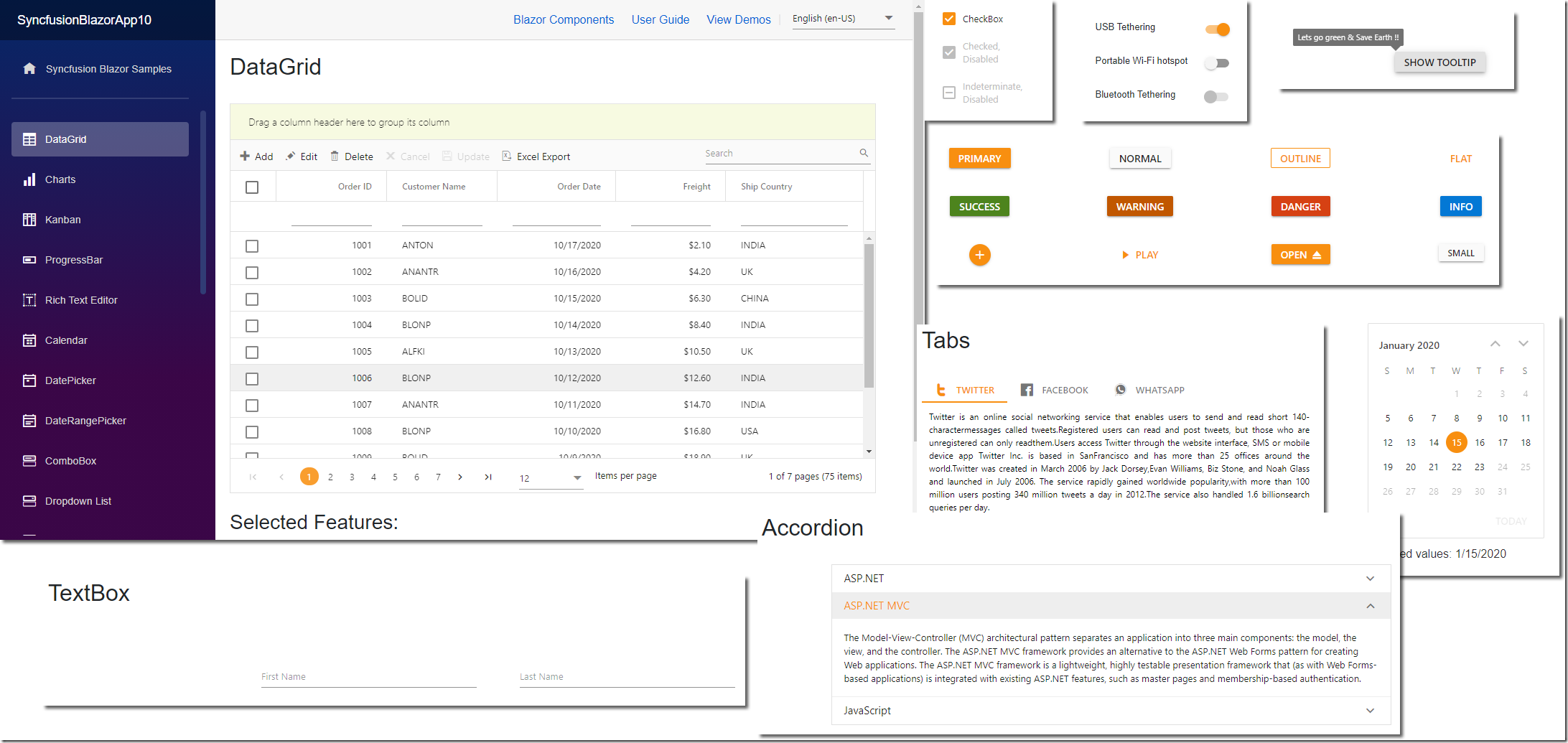
Material
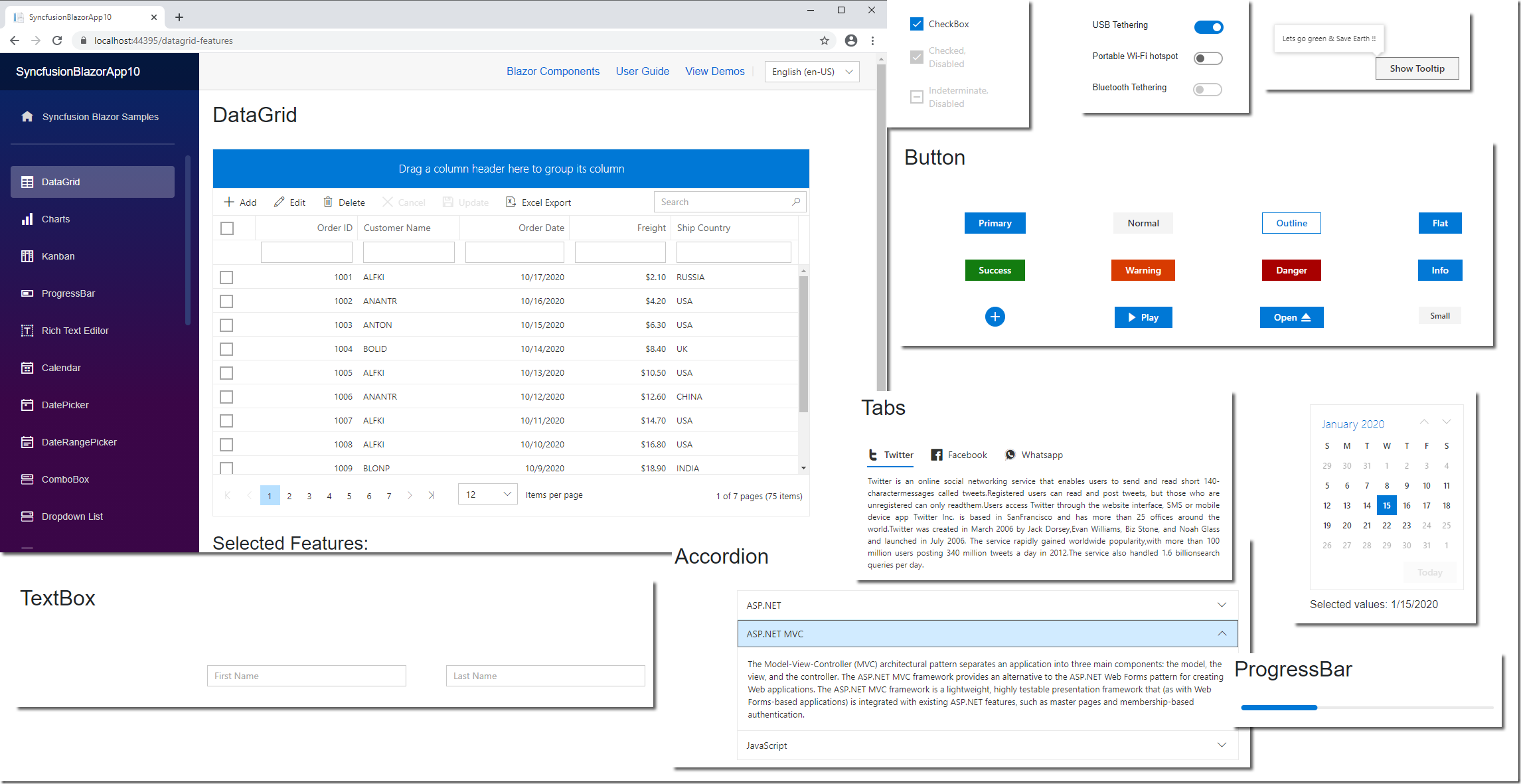
Fabric
Bootstrap4
Theme Studio
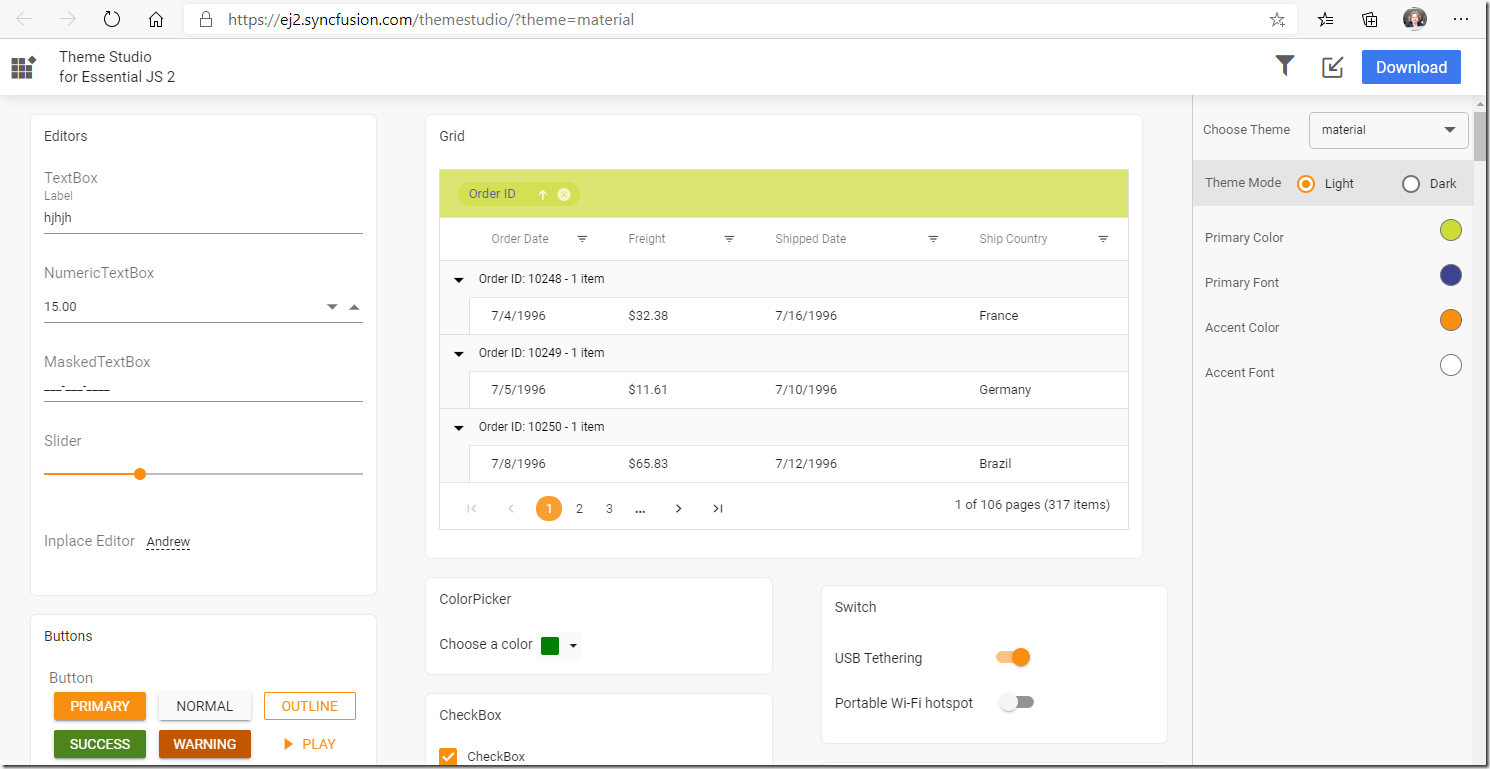
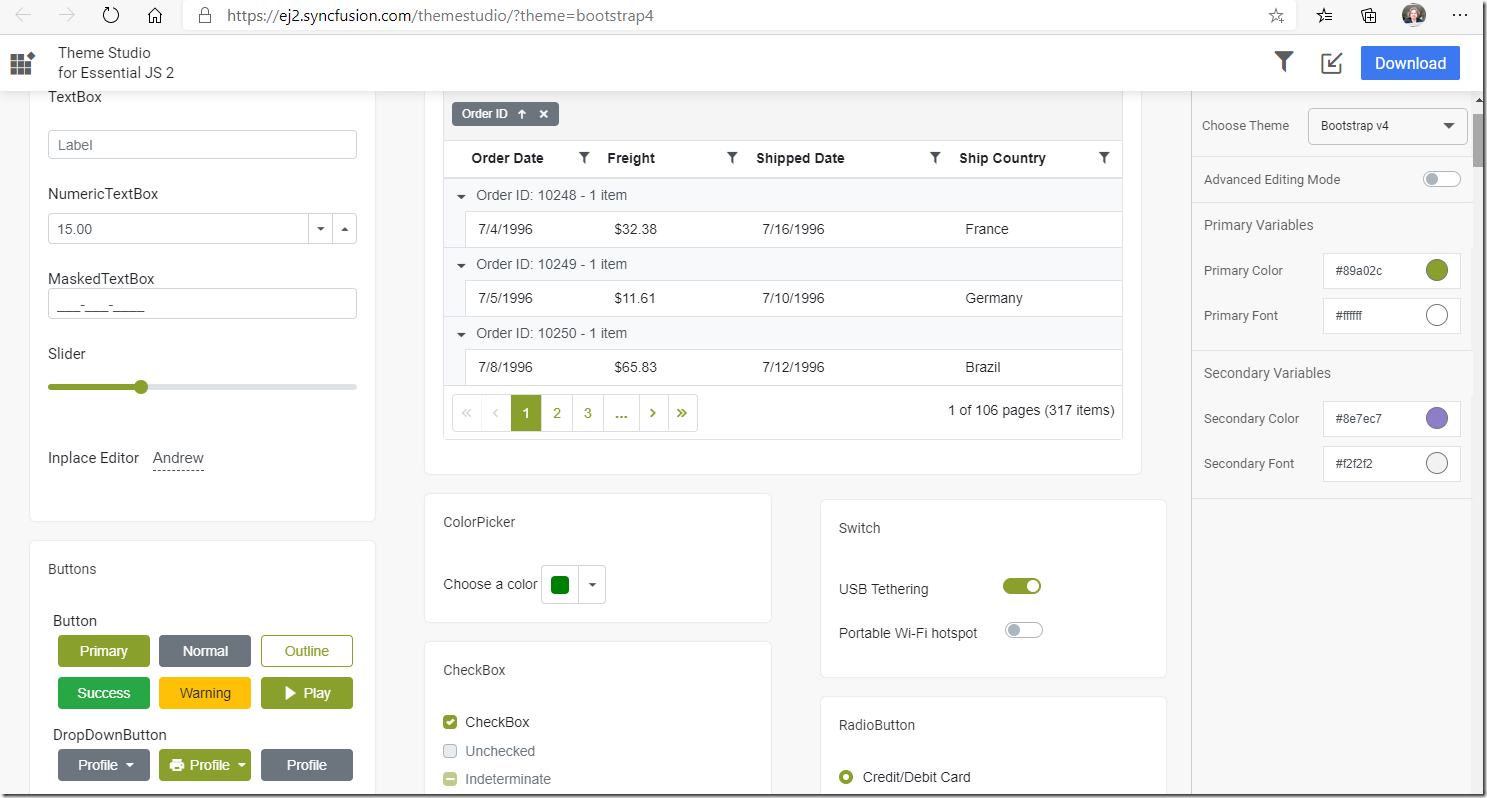
Follow the instructions from Syncfusion and get started with Theme Studio and change those colours.
Download
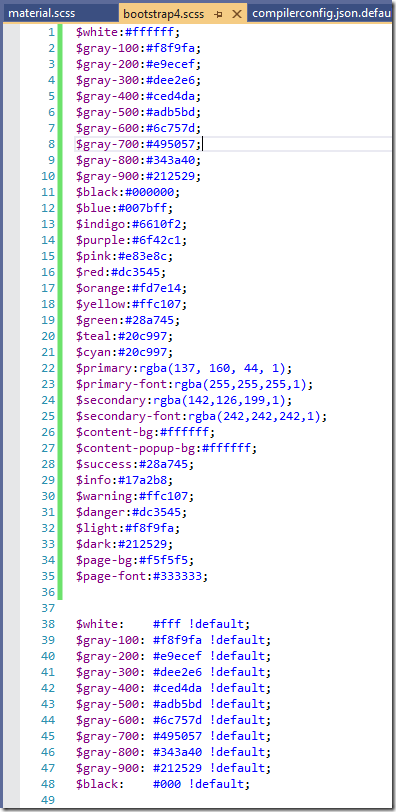
Copy the scss file (only) to Client/Styles (NOTE: a new folder not under wwwroot). If Visual Studio creates any files underneath it like material.css, just delete that file for now.
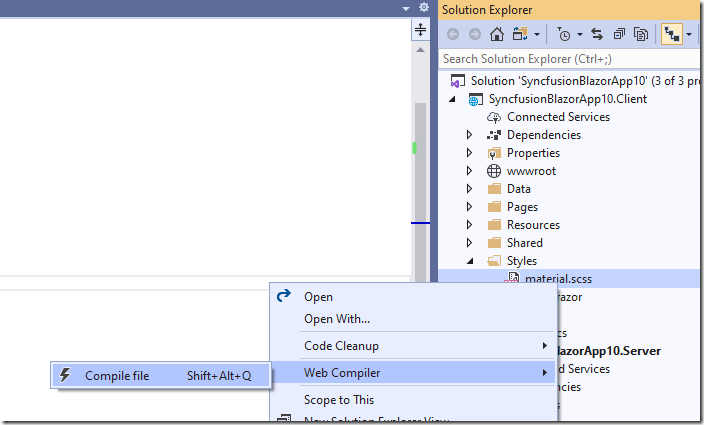
Web Compiler
Follow Chris Sainty’s excellent post on get-some-sass-into-your-blazor-app and install Web Compiler by Madz Kristensen. Do what you have to with VS to install it and come back to the project. Right click on the scss file and Compile file.
As per Chris’s instructions change the output file to wwwroot/css/material.css
Clear out the other stuff from compilerconfig.json.defaults, so you’re just left with the sass compiler and css minifier.
Delete the files that were created under material.scss which were made before the output path was corrected.
Setup the compiler to run on Build (That’s still following Chris’s post – to the letter!)
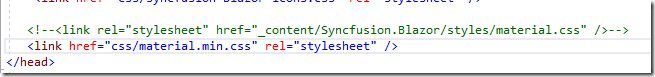
Add CSS
Now replace the syncfusion’s css with the one you just created.
That one’s got the material colours. This next one has the bootstrap colours.
From there you could keep playing with the variables inside scss.