Localization and Globalization
This example just deals with NZ and US (cause all I’m really concerned with is english speaking and the day/month or month/day format)
Add a folder in the Client app. “Client/Resources” and copy the following files from Syncfusion github:
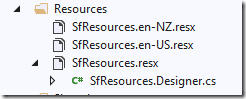
- SfResources.resx
- SfResources.en-US.resx
- SfResources.en-GB.resx (rename to SfResources.en-NZ.resx)
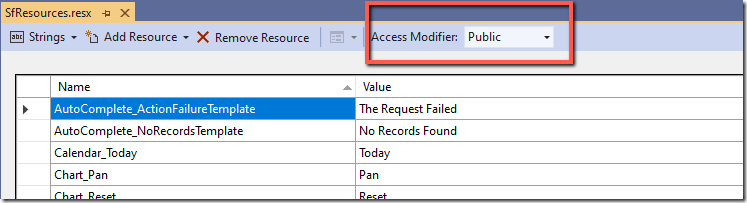
Open up SfResources.resx and set the Access Modifier to Public.
The Resources folder should look similar to this.
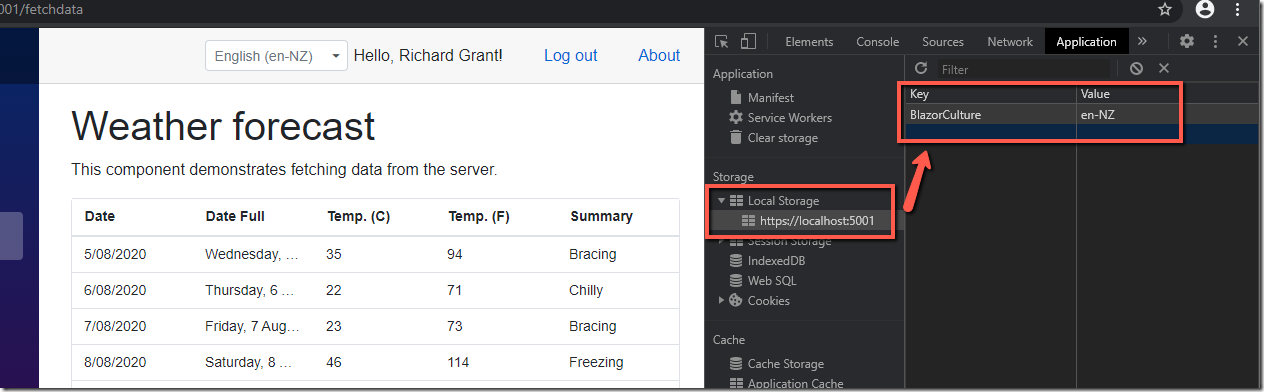
Add Javascript interop function in Client/wwwroot/index.html (after the _framework/blazor.webassembly.js script)
<script> window.cultureInfo = { get: () => window.localStorage['BlazorCulture'], set: (value) => window.localStorage['BlazorCulture'] = value }; </script>
In Client/Shared create a new class called “SyncfusionLocalizer”.
public class SyncfusionLocalizer : ISyncfusionStringLocalizer { // To get the locale key from mapped resources file public string GetText(string key) { return this.ResourceManager.GetString(key); } // To access the resource file and get the exact value for locale key public System.Resources.ResourceManager ResourceManager { get { return ApplicationNamespace.Client.Resources.SfResources.ResourceManager; } } }
Add that Localizer in Client/Program.cs. After “builder.Services.AddSyncfusionBlazor();” and before “await builder.Build().RunAsync();”
#region Localization // Register the Syncfusion locale service to customize the SyncfusionBlazor component locale culture builder.Services.AddSingleton(typeof(ISyncfusionStringLocalizer), typeof(Shared.SyncfusionLocalizer)); // Set the default culture of the application CultureInfo.DefaultThreadCurrentCulture = new CultureInfo("en-NZ"); CultureInfo.DefaultThreadCurrentUICulture = new CultureInfo("en-NZ"); // Get the modified culture from culture switcher var host = builder.Build(); var jsInterop = host.Services.GetRequiredService<IJSRuntime>(); var result = await jsInterop.InvokeAsync<string>("cultureInfo.get"); if (result != null) { // Set the culture from culture switcher var culture = new CultureInfo(result); CultureInfo.DefaultThreadCurrentCulture = culture; CultureInfo.DefaultThreadCurrentUICulture = culture; } #endregion
Create CultureSwitcher.razor in Client/Shared. NOTE: this code worked with Syncfusion.Blazor (18.3.035)
@using System.Globalization
@inject IJSRuntime JSRuntime
@inject NavigationManager NavigationManager
@using Syncfusion.Blazor.DropDowns
<div>
<SfDropDownList TValue="string" TItem="Cultures" DataSource="@CultureList" Width="143px" Index="@cultureIndex" PopupWidth="143px" CssClass="localization-combo">
<DropDownListEvents TValue="string" TItem="Cultures" ValueChange="OnSelected"></DropDownListEvents>
<DropDownListFieldSettings Value="Code" Text="Text"></DropDownListFieldSettings>
</SfDropDownList>
</div>
@code {
private int cultureIndex { get; set; }
protected override async Task OnInitializedAsync()
{
switch (System.Globalization.CultureInfo.CurrentCulture.Name)
{
case "en-NZ":
this.cultureIndex = 0;
break;
case "en-US":
this.cultureIndex = 1;
break;
}
await base.OnInitializedAsync();
}
private CultureInfo[] supportedCultures = new[]
{
new CultureInfo("en-NZ"),
new CultureInfo("en-US")
};
private CultureInfo Culture
{
get => CultureInfo.CurrentCulture;
set
{
if (CultureInfo.CurrentCulture != value)
{
var js = (IJSInProcessRuntime)JSRuntime;
js.InvokeVoid("cultureInfo.set", value.Name);
NavigationManager.NavigateTo(NavigationManager.Uri, forceLoad: true);
}
}
}
private void OnSelected(Syncfusion.Blazor.DropDowns.ChangeEventArgs<string, Cultures> e)
{
switch ((string)e.Value)
{
case "en-NZ":
this.cultureIndex = 0;
break;
case "en-US":
this.cultureIndex = 1;
break;
}
Culture = new CultureInfo((string)e.Value);
}
List<Cultures> CultureList = new List<Cultures>
{
new Cultures() { Text = "English (en-NZ)", Code = "en-NZ" },
new Cultures() { Text = "English (en-US)", Code = "en-US" },
};
public class Cultures
{
public string Text { get; set; }
public string Code { get; set; }
}
}
Stick that special style into the app styles (wwwroot/css/app.css)
.localization-combo { border-radius: 4px; border-color: #B3B3B3; font-family: OpenSans-Regular; font-size: 12px; background-color: #FFFFFF; border-width: 1px; color: #333333; }
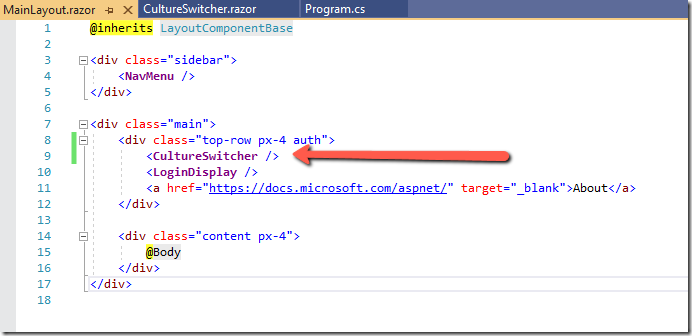
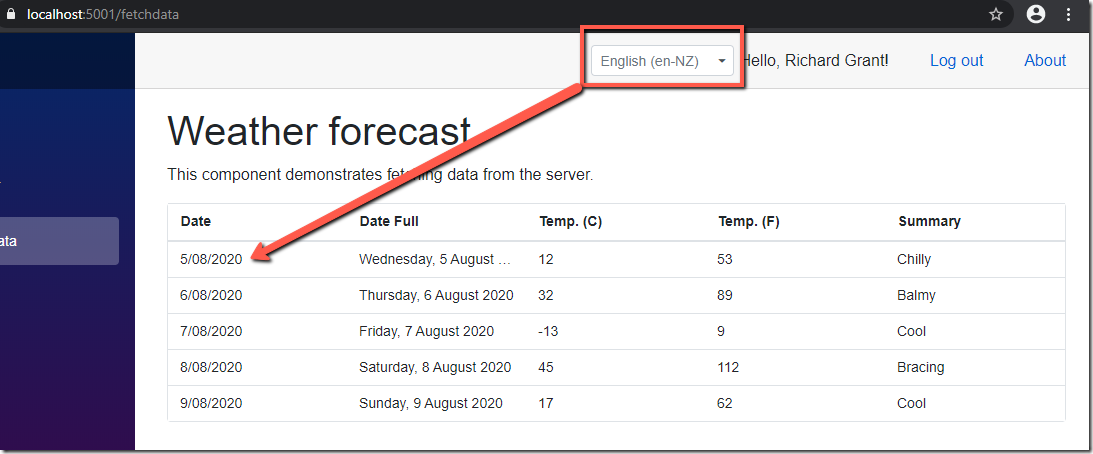
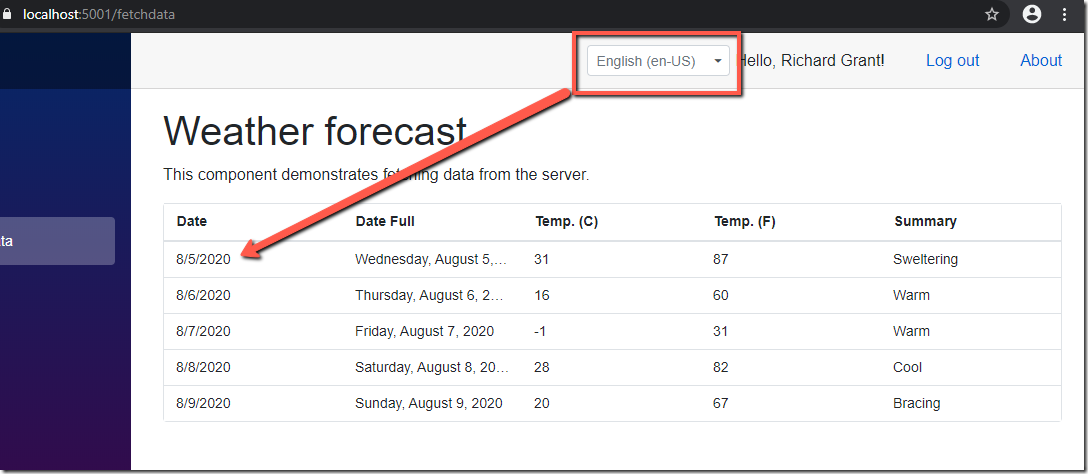
Add the CultureSwitcher component to where ever you want. Here I’ve added it to the left of the Login in MainLayout.razor.