Prerequisites
VS Code v1.39.1
Vue v3.12.0
Node v10.16.0
Setup mkcert
Download mkcert from here (v1.4.0)
Set the PATH variable or copy the exe to an existing PATH folder.
Rename to mkcert.exe, so that you can run it easier. I copied mine to “D:\Installs\VSCode\Microsoft VS Code\bin”.
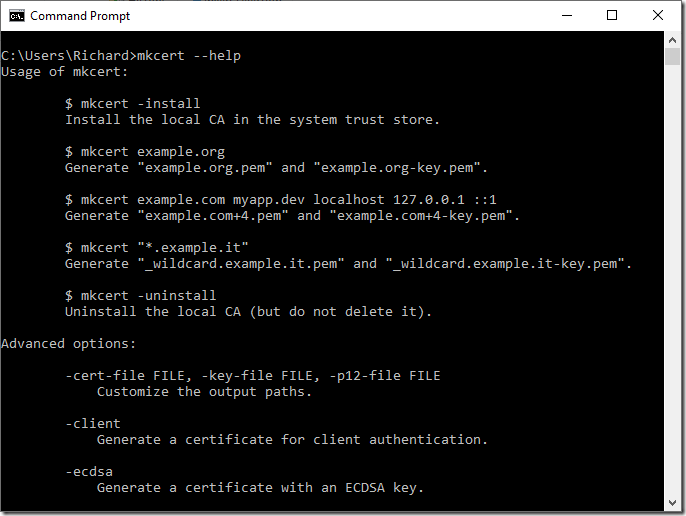
Check that you can run it by running mkcert –help.
Create the root CA by running
mkcert –install
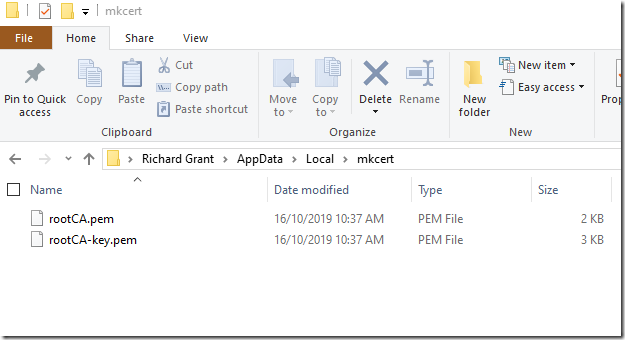
Say yes to the prompt and 2 files will be created at the location specified.
Create Cert for the project
In VS Code create a folder called certs.
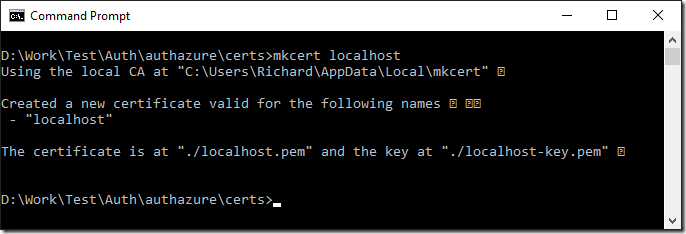
In cmd prompt navigate to that folder.
Run the following.
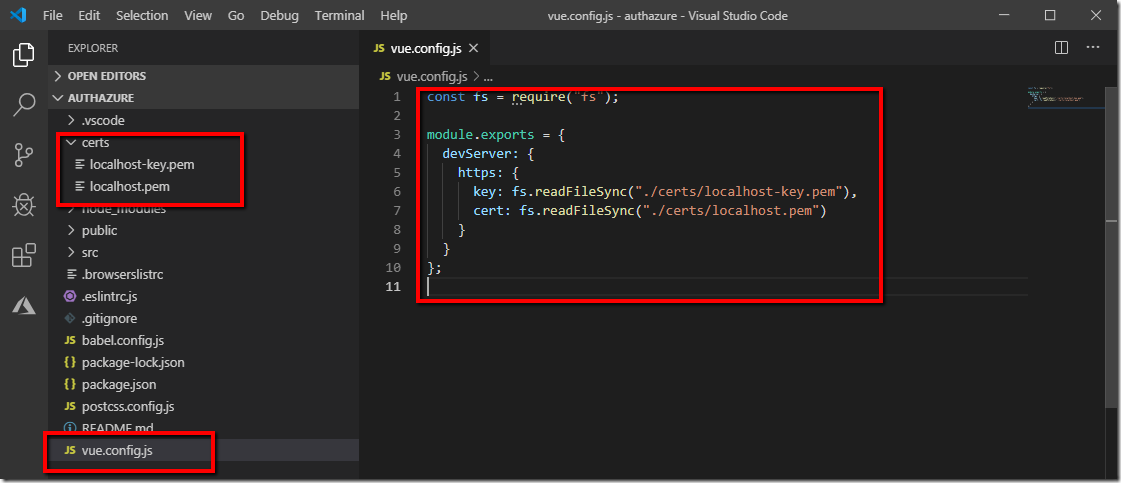
Update vue.config.js (create it at the project root if not there) with the following.
const fs = require("fs"); module.exports = { devServer: { https: { key: fs.readFileSync("./certs/localhost-key.pem"), cert: fs.readFileSync("./certs/localhost.pem") } } };
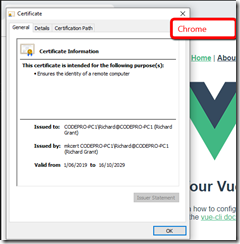
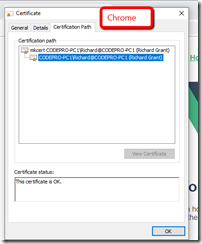
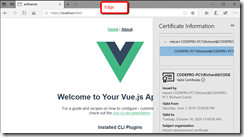
Run the project with npm run serve, and browse the results.
References
https://github.com/FiloSottile/mkcert
https://stackoverflow.com/questions/45807049/how-to-run-vue-js-dev-serve-with-https