Sometimes I do things at work and think that would be good to make a note of somewhere, say… how ‘bout putting it on a blog. Great idea. Every single time I start to do that, I revisit how to post code snippets. No matter, have a quick google and you’ll come up with a few different online converters, like…
Don’t forget the plugins. WordPress has got a good one
Just to make it harder, I’m using “Open Live Writer” and it’d be nice if I could write it once and publish to both, Blogger and WordPress.
So today I, after one more time of asking myself “How do I do that again?” I thought I’d write it down.
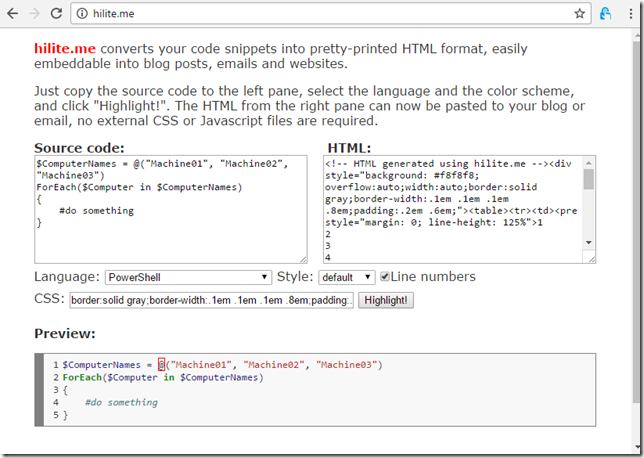
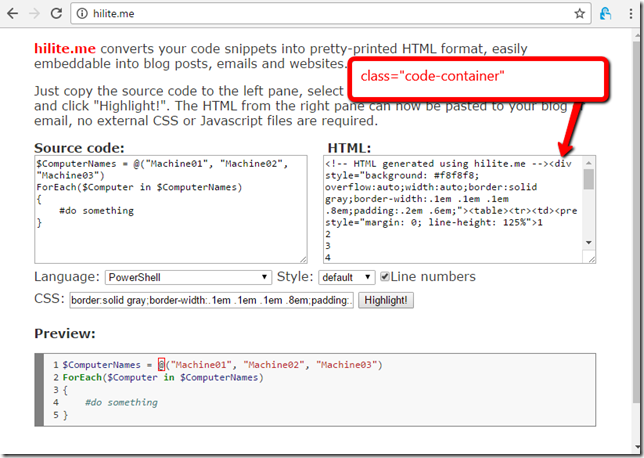
I started with hilite.me, I like it. Its got a good list of languages, pretty coloured text, line numbers, a nice box around the code and its easy to copy the code without the line numbers. I’ve used this on wiki sites at work. Quick, easy. Paste your code, pick the language, set the style to default or colorful (ya don’t need to stuff around more than that), tick the line numbers, click Highlight. Copy the HTML result into your post and its done. All that’s left is to write about it, that’s where the line numbers come in handy.
So given a simple Powershell script like this:
$ComputerNames = @(“Machine01”, “Machine02”, “Machine03”)
ForEach($Computer in $ComputerNames)
{
#do something
}
It looks like this in hilite.me.
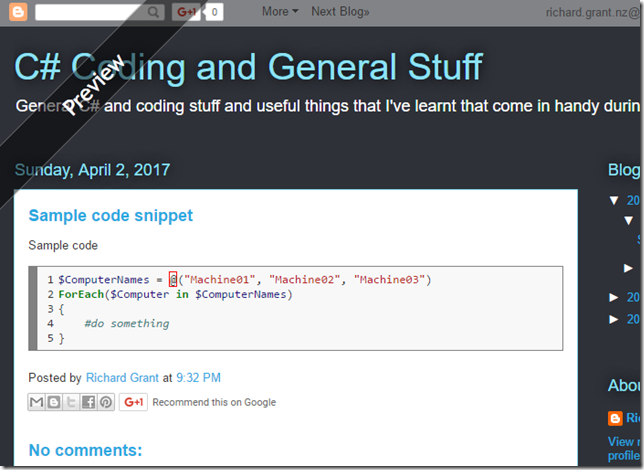
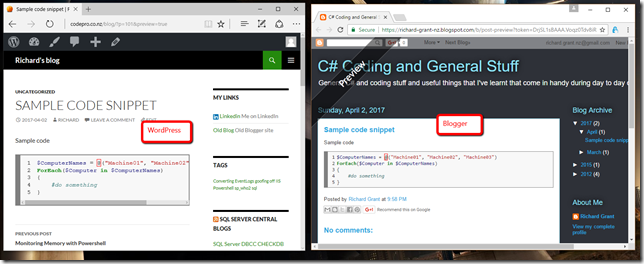
Copy that into Open Live Writer and publish it to Blogger, and then it looks like this.
Quick and easy, and it looks ok.
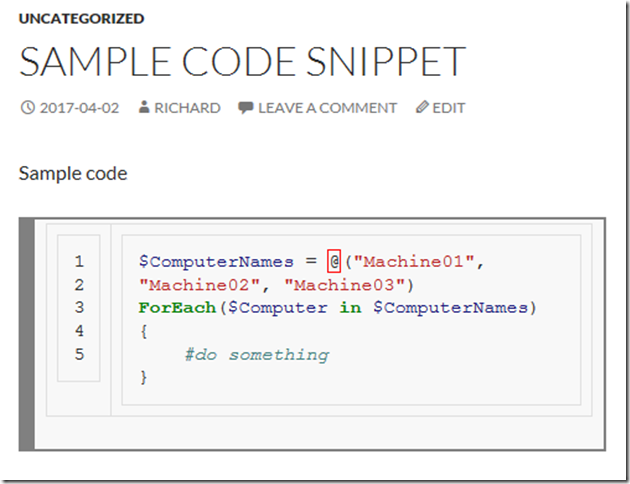
Publish it to WordPress and then it looks like this.
Not quite as good. Pretty hopeless really. Text wrapping messes up the line numbers, and all the extra borders/padding/margins… useless.
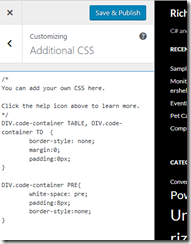
It’s only styles, and lucky for WordPress you can add css easily. So Goto to Dashboard >> Appearance >> Customize >> Additional CSS.
Add the following css.
1 2 3 4 5 6 7 8 9 10 11 |
DIV.code-container TABLE, DIV.code-container TD { border-style: none; margin:0; padding:0px; } DIV.code-container PRE{ white-space: pre; padding:8px; border-style:none; } |
The second part to this is that you also have to hook that DIV class. In the source code add “code-container” class to the DIV. (do it in Open Live Writer in source view. hilite me HTML is read only.)
Now the two sites almost look the same.
Close enough is good enough for me.
Now that it’s setup all I have to remember is to add class=”code-container” every time I paste code into a blog.
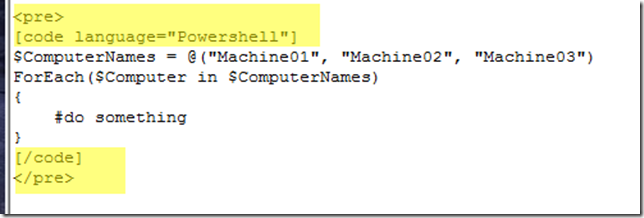
Next time I might try the syntaxhighlighter. The plug in for WordPress is real easy to use. Simple pre and code tags.
Works great on WordPress, not so good on Blogger. But then maybe I need to explore this, http://alexgorbatchev.com/SyntaxHighlighter/integration.html
Next time, next time. Always a next time.
UPDATE: After swapping wordpress themes I realized there needed to be more specific styles in the “Additional CSS” section. Here tis.
DIV.code-container TABLE {
border:none;
background:none;
margin:0;
table-layout:auto;
border-collapse:collapse;
}
DIV.code-container TABLE TD{
border:none;
padding:0;
}
DIV.code-container PRE{
white-space:pre;
padding:8px !important;
border:none !important;
}